这是一种比较极端的超级优化,我的超级博客之所以打开比较快,和这个关系是比较大的。网站的打开速度是非常重要的,要是你的网站五六秒都打不开,基本会流失大部分访客。一般来说网站打开最好是在3秒以内,能做到秒开那就最好了,并且需要说明,这些都是针对首次打开你网站的访客而言的。要是已经有了缓存的访客,打开你的网站还是龟速,那你的网站需要好好检查了。
那些著名的网站,比如淘宝、腾讯、百度之类的,打开速度基本都是一秒以内的,嗖一下就完了。不过普通站长没有那么好的服务器,这个难度很大,但要基本做到网站秒开,还是可以办到的。网上很多方法都有说加快网站打开速度,比如优化代码、压缩代码、压缩图片等,这些就不再赘述了。
我的这个超级优化非常简单,简单到没什么技术含量,并且是比较极端的,有点伤敌一千自损八百的味道。对,这个优化是有副作用与风险的,不过可以通过处理,大大减少它对访客的影响,可以说大多数访客,压根不会注意到这个问题。
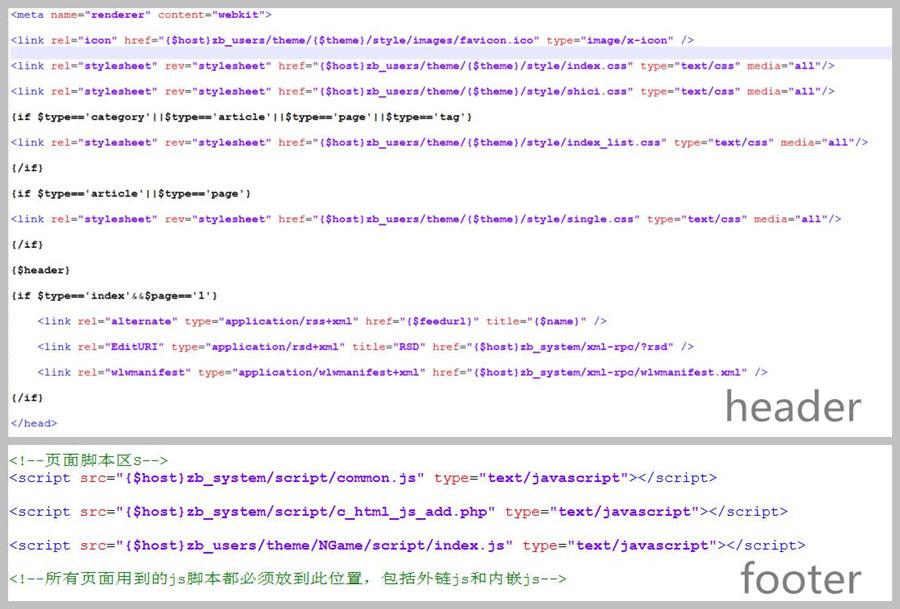
这种方法适合很多网站,但前提是这个网站不能过度依赖JS等脚本,尤其是网站最上方的内容,这地方要是过度依赖JS,那么这个方法还是别用为好。没错,影响你网站首次打开速度的罪魁祸首,很多时候就是JS,尤其是大的JS与JQ类脚本。网上有很多方案都建议把这个JS放到header的最后,让它最后加载可以提高速度。我的方式更加极端,就是把JS直接移出header,并且是全部的JS或者JQ脚本,不管什么类型,只要是脚本一个都不剩。

然后把这些脚本,全部放到首页最后的footer里面,让它全部最后加载出来。这样所有脚本,会在首页加载到footer处才会加载,就可以大大提高网站打开速度,用最低级的服务器,只要其余优化还行,也几乎可以达到秒开。当然这个弊端也比较明显,在JS加载完毕前,所有用到JS脚本的地方都会失灵,一般这个时间需要几秒,快点两三秒,最慢大约六七秒。所以首页网页最上方的部分要是过度依赖JS,这个方法就不可行了。
我的网站最上方有两个地方用到JS,就是TAB切换与幻灯片切换(可以替换为纯CSS幻灯片与TAB切换)。在尾部JS加载完成前,我的这两处地方是不能切换使用的,但内容展示不受影响,这个TAB影响大约3秒,幻灯片稍微长点。但这个影响其实很小,不太会有访客一打开你的网站,就疯狂切换TAB与幻灯片,首先我的网站打开特效一秒钟加上秒开共两秒,我的首屏时间也是两秒多点,这个时候我网站最上方的内容已经加载完成,可以全部浏览了。一般访客这时候会看一下首屏内的网站内容整体,看看图片与文字,这个过程怎么也需要几秒。这段时间内,我的幻灯片与TAB也早就可以正常使用了,用视觉差与时间差,就可以把这种方式的影响,降到最低。
上一篇: 小提莫的日常
下一篇: 速度为王,网站首屏时间的重要性